Style Guide Examples Web

In simple terms, a web design style guide is a set of instructions and assets for everyone in charge of building your online presence. This pattern library is a ui/ux style guide that provides pattern documentation for designers, developers, and web producers creating assets for the sf fed’s website at frbsf.org.
 Bacardí branding guidelines Brand book, Style guides
Bacardí branding guidelines Brand book, Style guides
This should describe everything from grammar and spelling to design elements, like proper header use and logo placement.

Style guide examples web. Decide what sections you think your style guide needs. Other web servers (microsoft, iis) are not case sensitive: What is a ui style guide?
The brand manual and style guide has a very close relationship. Traditionally these style guides were created as books which would be shared around to anyone who needed them. Creating websites is getting more and more complex and is usually not a one person job.
The best ui style guide examples, templates, and generators are also covered to help you make better style guides and product ux quickly. The role of a brand style guide is to serve as a reference for designers, writers, and content creators alike for how to represent the brand in the design assets and content they create. A style guide saves documentarians time and trouble by providing a single reference for writing about common topics, features, and more.
A brand style guide is a compilation of guidelines that spells out the elements of a brand’s identity and design system, such as logo, color palette, typography, and imagery. Information related to content (development, architecture, structure, style and flow), and print versus web. But with mozilla taking a privacy and open web approach lately, it's cool to see how they reflect this in their design.
After getting help from our amazing facebook community members at microcopy & ux writing, we’ve collected the top 14 content style guides for you to use on your next content style guide creation journey. If you use a mix of uppercase and lowercase, you have to be aware of this. Some web servers (apache, unix) are case sensitive about file names:
It features different page layouts for detailing each section of your brand guide with visual depictions. This style guide is primarily concerned with branding and communications. Topped off with a simple but beautiful design, this style guide provides an amazing template for a successful set of brand guidelines.
2 a sample style guide other style issues: Praise for the 4th edition of web style guide “an excellent primer for anyone working on the web. For instance, you may want sections on common mistakes, your organization's stylistic choices, tone, formatting, and preferred words and acronyms.
Design tomas laurinavicius • march 09, 2017 • 6 minutes read. In the ux writing hub’s training program, we have a module dedicated solely to content style guides. To start you off on the right track, there are a few basics every style guide should cover:
London.jpg can be accessed as london.jpg. Foundations of user experience design on amazon; It`s key to find an efficient way to communicate designers, developers and.
Put in quotation marks for the first reference, but do not give special treatment after that. It helps build your app by ensuring that typography and ui elements are used in the same way all the time, hooked directly into the same css so that any updates will be automatically reflected in the guide. Canada.ca content style guide includes writing guidelines, language quality, terminology, plain language, training, and related products.
Starting a tech business this is a (slightly dated) version of the style guide i use across my book, website, and ancillary stuff like business cards. The style guide, however, emphasizes the design aspect of your brand. Web style guide, 4th edition:
The following components have been documented. A content style guide is a document that outlines the expectations and brand standards that every piece of content needs to meet. This template is made to showcase all those parts of your brand.
How to create a web design style guide. Training courses spirax sarco international, javais huit ans, Keep and save it for a rainy day.
Below are a few examples i thought were notable. Like the colors, fonts, and logo guidelines. Not one brand style guide is the same.
According to wikipedia, a ui style guide is a ‘set of standards for the writing and design of documents’ and that it ‘ensures consistency and enforces best practice in usage.’ all very true. London.jpg cannot be accessed as london.jpg. Web style guide examples web style guide examples top popular random best seller sitemap index there are a lot of books, literatures, user manuals, and guidebooks that are related to web style guide examples such as:
The guidelines in a style guide help writers to produce documentation that has the same tone and grammatical style, regardless of who writes the documentation. This includes developers, designers, content creators, and even partners that are collaborating on different online initiatives (contests, social campaigns, landing pages, among others). Ui style guide created to keep as a reference and make sure the user interface is consistent across the board.
Ui style guides are a holistic set of design standards for ui elements and interactions that occur in different web/app products, ensuring product consistency across different design. (e.g., “content chasm” first use; Perhaps best of all, the rationale behind the entire style guide is summed up in three, deceptively simple sentences on the home page.
Because of this, your brand style guide can include a multitude of things. But what it neglects to mention is how inspiring ui style guides can be just to look at and get lost in. Have a peruse of it via issuu.
It is important to ensure that design is consistent and optimized to meet business objectives and create enjoyable experiences for users. The following illustrative examples demonstrate the most important facets of any online style guide. Since these style guides themselves are either websites or pdf files, you can click through the different chapters and get a good overall impression of the level of detail needed for a.
Create clear sections and headings. Depending on how intricate your company’s aesthetic is, you’ll want to define and note each element as well as use cases. For example, i created a prototype commerce site for bright green using the style guide:
Nowadays it’s just as popular to create a webpage dedicated to the company’s branding guidelines.
 Pin on Web & Mobile UI & UX Designs
Pin on Web & Mobile UI & UX Designs
 Image result for event website design Event website, Web
Image result for event website design Event website, Web
 Mobile style guide 앱 디자인, 앱, 디자인
Mobile style guide 앱 디자인, 앱, 디자인
 example style guide. help clients keep your site design
example style guide. help clients keep your site design
 Professional Free Corporate Web Design Template (With
Professional Free Corporate Web Design Template (With
 New Brand + Website Design for Full Circle Photo Project
New Brand + Website Design for Full Circle Photo Project
 Flat Minimal WordPress Theme for blog andmagazine with
Flat Minimal WordPress Theme for blog andmagazine with
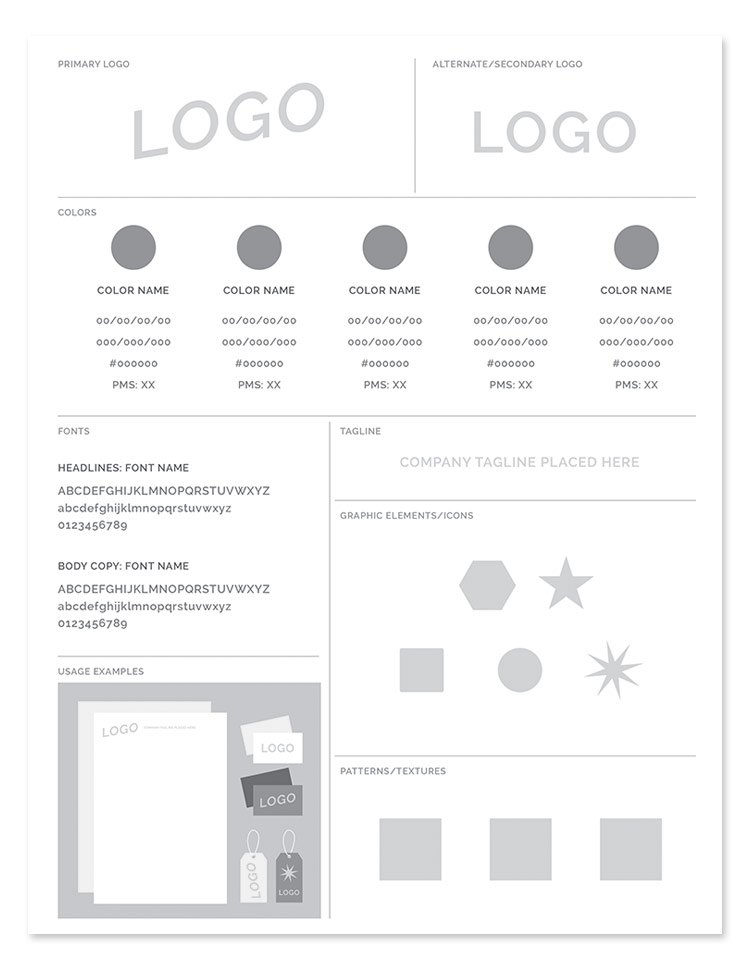
 Corporate Design Guidelines Template brandguidelines
Corporate Design Guidelines Template brandguidelines
 Freebie Brand Style Guide Template Brand style guide
Freebie Brand Style Guide Template Brand style guide
 b0a01697b7b953463dc87b671ec8ff62.jpg 728×1,081 pixels
b0a01697b7b953463dc87b671ec8ff62.jpg 728×1,081 pixels
 website style guide Google Search UI Style Guides
website style guide Google Search UI Style Guides
 6+ Marketing Infographic Inspiration Examples & Templates
6+ Marketing Infographic Inspiration Examples & Templates
 CIRCLE is modern and professionally design PSD template
CIRCLE is modern and professionally design PSD template
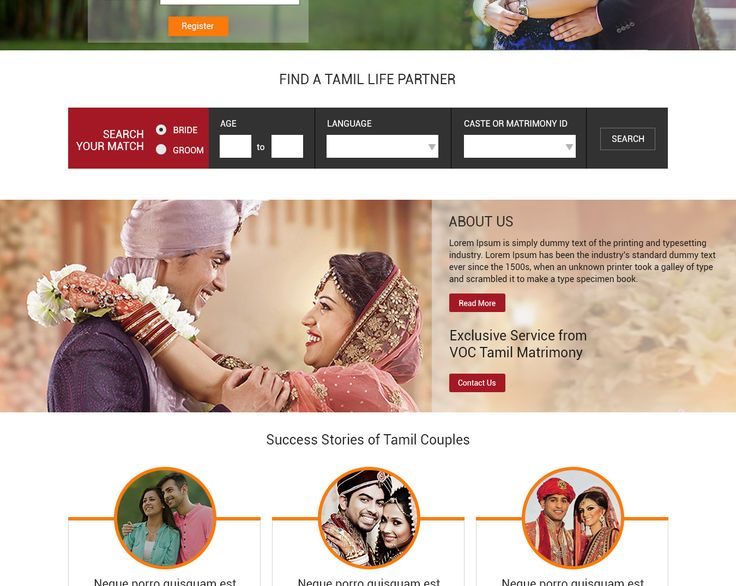
 Matrimony Responsive Website Template website
Matrimony Responsive Website Template website
 Free contentheavy website template webdesign template
Free contentheavy website template webdesign template
 website mood board examples Google Search Web
website mood board examples Google Search Web