Style Guide Examples Ux

That can be more difficult to achieve when you have a long, complex document to get. Topped off with a simple but beautiful design, this style guide provides an amazing template for a successful set of brand guidelines.
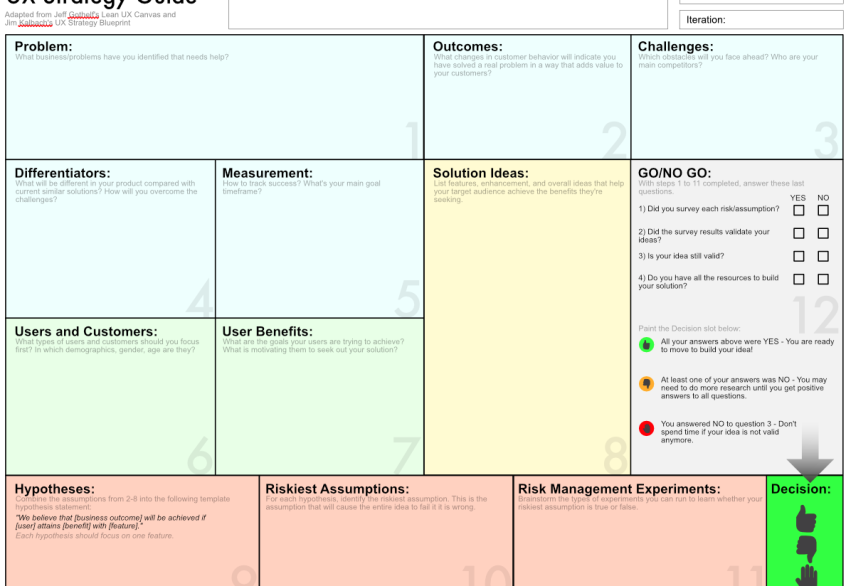
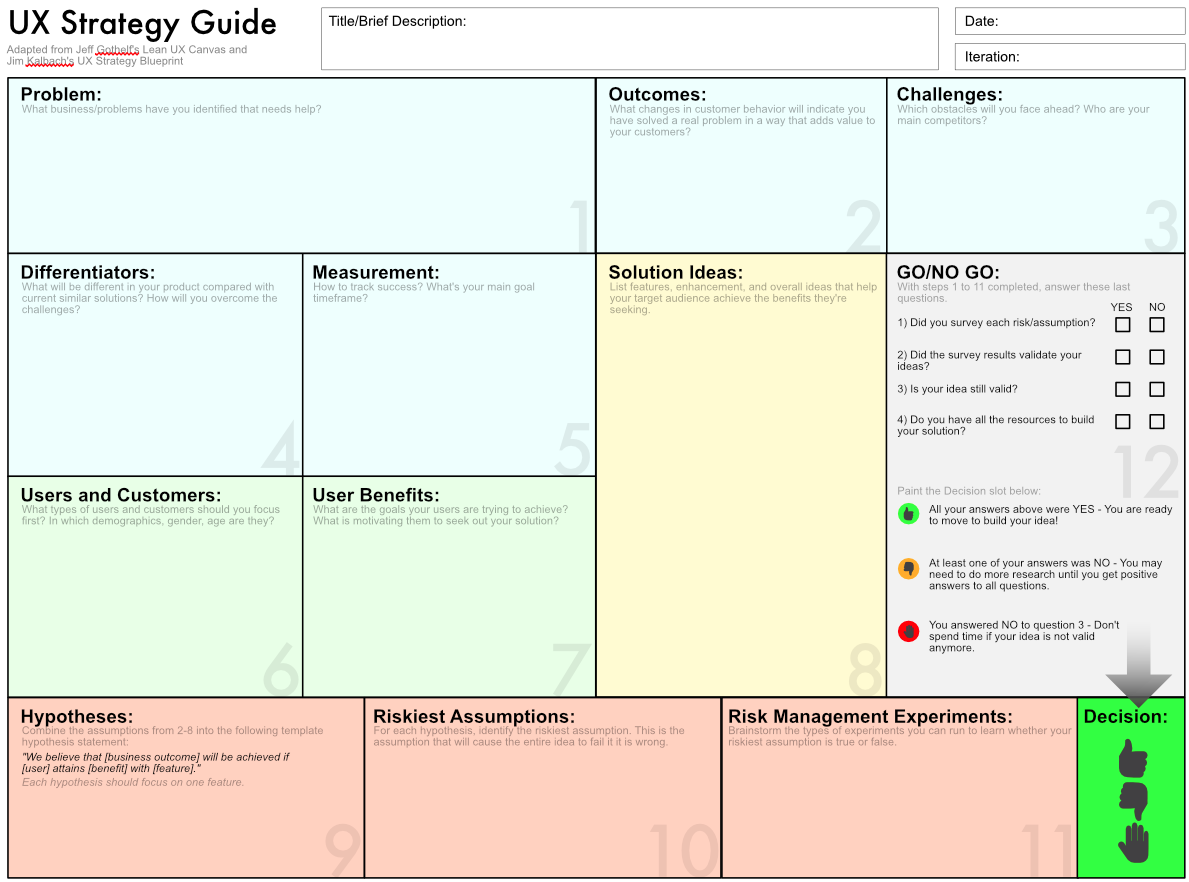
 UX Strategy Guide Helps designers make informed
UX Strategy Guide Helps designers make informed
Ui style guides are a holistic set of design standards for ui elements and interactions that occur in different web/app products, ensuring product consistency across different design.

Style guide examples ux. Keep and save it for a rainy day. See more ideas about design guidelines, design, style guides. Creating the content style guide was the easy part.
The style guide is available to employees who are interested. It is important to ensure that design is consistent and optimized to meet business objectives and create enjoyable experiences for users. By joining together in community, members share inspiration, connection, peer mentorship.
The ux collective donates us$1 for each article published on our platform. The style guide belongs to everyone, so it should have a universally accessible home, but we don’t want everyone to copy, paste, and edit it either. Why you don't need to join the dark side of ux design
Style guides, design guidelines, systems & front end frameworks, followed by 184 people on pinterest. Please note that neither the ux writing hub nor the careerfoundry are affiliated with any of the companies mentioned in the article. Again, i’d love to hear how you’ve handled this issue!
It’s equal parts lookbook and instruction manual. Before we write even a word ux writing basics 1. After getting help from our amazing facebook community members at microcopy & ux writing, we’ve collected the top 14 content style guides for you to use on your next content style guide creation journey.
The style guide often serves as the final arbiter of questions that arise during the content development process. This guide shares 10 key ingredients and best practice examples to make your ux writing a piece of cake. A professional development community for black people who are digital designers and researchers in the san francisco bay area.
Design tomas laurinavicius • march 09, 2017 • 6 minutes read. According to wikipedia, a ui style guide is a ‘set of standards for the writing and design of documents’ and that it ‘ensures consistency and enforces best practice in usage.’ all very true. Ui style guide created to keep as a reference and make sure the user interface is consistent across the board.
A ux/ui style guide document will help you meet deadlines, keep productivity high at all times, and avoid stress in general. This techwhirl style guide template is one in a series of templates to help readers plan and manage communications and content management activities, resources and deliverables. But what it neglects to mention is how inspiring ui style guides can be just to look at and get lost in.
A style guide is a living, breathing document, which changes as your business grows but retains the underlying tone and personality of your company. In creating a style guide, ux designers are basically documenting their own thought process as they design a web site, application, or system. This story contributed to bay area black designers:
Style guide 101 style guides, also known as style manuals in other circles, are sets of standards followed by specific brands when it comes to identifying their brand. This practical guide includes 60+ pages of advice and 60+ examples of the latest and greatest web design trends to try this year! Capitalize the second element unless it is an article, preposition, or any of the coordinating conjunctions noted above.
Macmillan cancer support’s style guide includes a section called “putting people at the heart of our work.” it explains the way the company communicates with its readers and reminds writers to be positive, realistic, and honest when addressing cancer. Need more style guide inspiration? We use this style guide not only as a daily reference for.
The best ui style guide examples, templates, and generators are also covered to help you make better style guides and product ux quickly. She wrote one of the first books about microcopy. Although starbucks’ style guide focuses more on visuals than on text, and isn’t as comprehensive as other examples listed here, there are still important lessons to glean from it.
A consistent ui leads to a better ux, but with so many moving parts in modern user interfaces, designers need a single source of truth to draw from. If you’re looking for even more ux writing guides, have a look at the ux library. Starbucks’ style guide is easy to understand.
This is how we do it at the ux writing hub. For one thing, it’s simple, clean page design makes it easy to understand. Have a peruse of it via issuu.
It covers everything from font styles to logo positioning, from specific color codes to patterns used. Examples (240) real life pattern libraries, code standards documents and content style guides. How to create a web design style guide.
It is created and run by kinneret yifrah. These manuals describe a system of accepted standards for writing and design of various documents. This style guide basically tells you when you haven’t infused enough personality or when you’re a little bit too much “extra”.
In the ux writing hub’s training program, we have a module dedicated solely to content style guides. We welcome ideas and suggestions for other techwhirl templates library materials. Designer micah bowers explains how to create an expert level ui style guide—a design and development tool that brings cohesion to a digital product’s user experience.
It`s key to find an efficient way to communicate designers, developers and. Creating websites is getting more and more complex and is usually not a one person job. What is a ui style guide?
It helps build your app by ensuring that typography and ui elements are used in the same way all the time, hooked directly into the same css so that any updates will be automatically reflected in the guide. This pattern library is a ui/ux style guide that provides pattern documentation for designers, developers, and web producers creating assets for the sf fed’s website at frbsf.org.